エンジニアのためのスライドづくり入門
私は技術広報という職業柄もあって、平均的なエンジニアよりスライド作成能力が高いと自負していて、おそらく偏差値60程度ではないかと思っています。学校であればクラスで1番から3番目くらいにスライドづくりがうまい、くらいの腕前です。どれほどの腕前かは以下をみていただければ。
Java 5.0時代の非同期処理技術から学び直すScala/Java非同期処理
今回はそんな私が紹介する「スライド作成能力を向上させるのに、ぜひココを抑えて欲しい」という意見です。意見なので多分にバイアスがかかっているとは思いますが、そのぶん私が自分の経験から自信をもって述べることです。そのへんを差し引いて読んでいただければ。
休み休みでいいから一年以上かけてデザインの理論を学べ
ここから丁寧語を使わない文体ではっきり意見を言うことにする。多くの分野の学習がそうであるように、しっかり時間をかけて学ぶほうがスライド作成能力も長い目で見て早く向上する。学ぶべきは歴史と伝統あるデザインの理論だ。
間違っても参考にしてはいけないのは、イキリ・ビジネスマンタイプの人間が掲げるオレオレ理論だ。デザインの素養がまったくない彼らより、世界中で最も優れたデザイナたちが百年以上の歳月をかけて体系化した理論を学ぼう。それらは歴史に耐え抜いた人類の英知である。エンジニアであれば理論がBattle-testedであることの重要性はわかるだろう。
デザインの理論には色彩、レイアウト、タイポグラフィ、などの分野がある。もちろんスライドづくりに関わるものだけでもこれら以外に無数の分野あるが、一年以上かけると最初から決めていれば、複数の分野を少しずつ学ぶ抵抗も少ないだろう。まずは最初の分野、次の分野と少しずつ学びを深め、広げて欲しい。数ヶ月学習を休んで戻ってきてもなんの問題もない。
そうはいっても最初の分野を学ぶ検討もつかない人のために、特にスライドづくりで参考になる資料を下記に紹介する。これらの資料からキーワードを拾い出して、関連する書籍を当たるとよいだろう。
エンジニアのためのスライドデザイン実践講座 / How to design presentations for engineers
デザインの専門家ではなくても、ごくまれにすぐれたデザイン理論を紹介してくれる人がいる。下記の本とスライドはそんな非デザイナーの方が作った資料だが私も大いに参考にしている。もちろん、非デザイナーの意見なので、歴史と伝統あるデザイン理論と後から答え合わせをするつもりで学んで欲しい。
(実は書籍の方は「すでに自分が守っているルール」ばかりだったので、私は買ってはいない。)
図を使うな、画像素材を使うな
スライドづくりがある程度うまくなってくると、図を効果的に使うことを考え始める。いきおい、多数の図を駆使して、視覚的にメッセージを伝えようとし始める。
…やめろ、図を使うな。どんな図を使うか考える頭があったら、まず図を使わずにどうやったらメッセージを伝えられるか考えろ。
さらに画像素材をつかうようになったら最悪だ。たしかに画像素材を効果的に使える場合もある。しかしこの文章を読んでいるであろう「スライド作成偏差値60に届かない」層は画像素材を効果的に使うことなど出来ないと思うほうがよい。
- ビジネスを表すためにスーツを着た人物の画像を使う
なぜだ、その画像の人物はあなたの会社の社員ではないはずだ。会社に存在しない人物を載せて伝えられるメッセージはなんだ?
- 効率を表すために歯車の画像を使う
歯車をみた全員が効率を連想しない。エンジニアのあなたが表現したいのは、おそらくソフトウェアに関わるなにかだろう。どこに歯車が出てくるのか?
意図が伝わらないだけでなく、よく考えず画像素材を使うとデザインの統一感を崩す。デザインの統一感は非常に重要だ。最も重要なルールと言ってもいいかもしれない。あなたが作るスライドは最初のページから最後まで、統一された印象を与えなければならない。見た目の印象は色彩、レイアウト、タイポグラフィ、画像のテイスト等によって決められる。色もテイストもバラバラな画像を並べると、ちぐはぐな印象を与える。そして画像素材はたった一枚でも強く目を引くので、むしろ画像素材の色やテイストに合わせてスライド全体をつくらなければならなくなる。
画像素材を使っても統一感を出す、というのはこのくらいのレベルだ。あなたには下記のようなレベルのスライドが作れるだろうか?「配色の数も少ないし、簡単そうじゃん」と思ったら真似して作ってみて欲しい。ムリだから。
Life Beyond The Illusion Of Present - Jonas Bonér, CTO of Lightbend
(ムリというのは、あくまでスライド作成偏差値60未満の読者を想定している)
まずは、ほぼ文字のみでスライドを作れ
図も使わない、画像も使わないとすればどうするか。文字だけでスライドを作るのだ。なによりもまず、文章の流れとしてつたわるものを目指そう。それができたら、レイアウトやフォント、文字色にこだわり、文字だけで意図が伝わるスライドを作ろう。聴衆の前提知識、視線の移動、内容を紹介する順番を丁寧に検討しよう。
本来あなたには誰かに伝えたいメッセージがあり、その表現手段の一つとしてスライドをつくっているはずだ。メッセージが効果的に伝わるなら、スライドにこだわらずに文章を書いても構わない。いや、それどころかスライドを作る前に下書きとして伝えたいメッセージを文章に起こすことは非常にメリットの多い手法だ。下書きを終えてからスライドを作り始める。
まず、自分の考えを書き起こすことで頭の中が整理できる。なぐり書きのメモから始めてよい。記述量が増えるとともに自分の伝えたいメッセージも鮮明になっていく。ある程度メモの分量が増えたら、つぎに文章の流れ、伝えたいメッセージをどういうストーリーとして話すか考える。ストーリーと言うと分かりづらいなら、最初にどの内容をどのくらいの時間と詳しさで話して、次に話す内容の時間と詳しさを決めて、の繰り返しである。
覚えておいてもらいたいのは、多くの人にとって文章を推敲する速度のほうが、スライドを推敲する速度より速いということだ。やってみるとわかるが、スライドをある程度つくって「なんかしっくりこない」となると、レイアウトを変え、色を変え、そうしているうちに内容の訂正までなかなか手が回らずどんどん時間が過ぎていく。文章のみの訂正であれば、これよりは比較的に短い時間で行える。
下書きが終わってスライドを作るときの時間短縮のコツだが、配色やフォントにこだわるのはかなり後になってからでいい。レイアウトを厳密に行うのも後でいい。スライドは何度も修正する可能性があるので、それらを先に細かく設定すると、変更の手間が大きくなる。ソフトウェア作成で言えばUIのワイヤフレームを先に作るイメージだ。
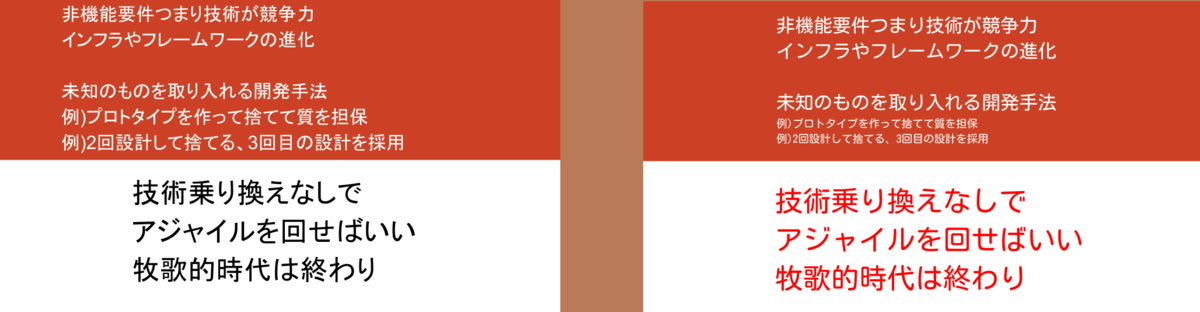
そして、最後の段階が近づいてきたら、文字情報のみで自分のメッセージを伝えられるよう、細かい部分を吟味しよう。下記は私が作ってきたスライドから、準備段階(左)と最終段階(右)の一枚を抜き出してきた。最終段階ではフォントを変え、文字の開始位置をそろえ、また全体で使う色も赤、白のに色に減らして統一感を増している。

スライドづくりになれない人は「文字だけでスライドをつくるなら、箇条書きであっという間に終わるでしょう?」ぐらいに思っているかもしれないが、他人にメッセージを伝えるのはそんな簡単なものではない。ソフトウェアづくりのように、後半の段階で手戻りや試行錯誤がつきものである。もちろん、簡単にメッセージを伝えられるのならそれが最高だし、意味もなく細部にこだわり続けて時間を浪費するのは賢くない。
慣れれば発表が楽しくなる
スライドづくりに慣れれば、少し発表が楽しくなる。私の場合、自分よりスライド作りが上手い人間は部署内にほとんどいないため、怖がることなく準備ができる。アウトプットが学びを促進する、というのはエンジニアの世界でもよく言われることなので、抵抗を感じず発表できるのは学びにプラスだろう。
どうしても私はこだわりが強くなるため、スライド作成時間は伸びることが多く「こんなに時間を使ったのなら、そのぶんソースコード書いて検証をもっと一生懸命やったほうがよい発表になったかな…」と思うことも頻繁にある。しかし技術広報をしばらく続けて思ったのは「誰かにメッセージを伝える」ということは簡単ではないということだ。それはエンジニアであればソースコードを書くときに、必要な分析を行って、抜け漏れがなく、安全でパフォーマンスの良いコードを書くように、スライドづくりもしっかりやらなければ誰かにメッセージを伝えるのは難しくなる、ということである。
結局必要なのは、ソースコードを書くときに少しでもユーザーのために品質が上がるようと努力するのと同じように、スライドの質をあげ、すこしでもメッセージを受け取る人に届きやすくする思いやりの心だと私は思う。